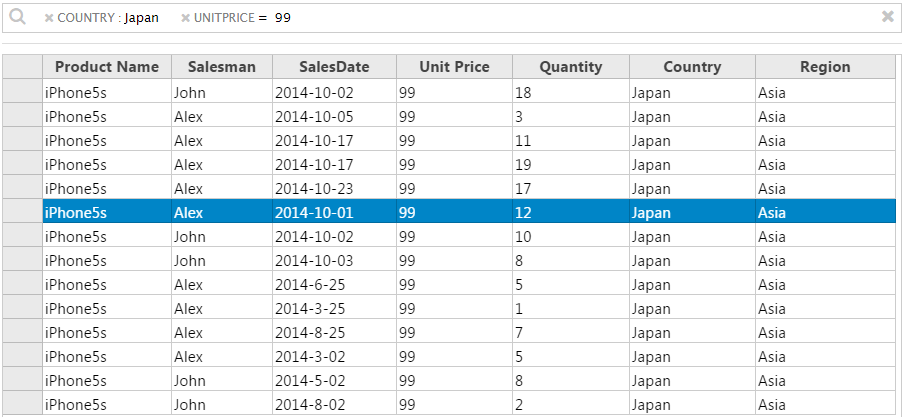
Spread.Viewsでは、プラグインによる視覚的な検索ボックスを使用できます。
これには、検索ボックスを表示する列を選択します。検索は、データとデータ型に基づいて行われます。
グリッド上に検索ボックスを追加するには、次の手順を実行します。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
- 検索ボックスプラグインを使用するための参照を追加します。
<link rel="stylesheet" type="text/css" href="[Your Stylesheet Path]/gc.spread.views.searchbox.10.0.0.css"> <script src="[Your Script Path]/gc.spread.views.searchbox.10.0.0.min.js" type="text/JavaScript"></script> <script src="data/SalesJan.js" type="text/javascript"></script> - DIVタグを使用して、ページ上に検索ボックスを表示するためのコンテナを配置します。
<div class="command-container">
<div id="search_box"></div>
</div>- 次のサンプルコードを使用して、検索ボックスを初期化します。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout()); var visualSearch = new GC.Spread.Views.Plugins.SearchBox(dataView, { container: '#search_box' });
